お金になるアクセシビリティ
こんにちは、SmartHR の @uknmr です。今年入社した SmartHR におけるアクセシビリティの取り組みについて紹介します。
まず断りを入れておきますが、私は決して拝金主義ではありませんし、お金になる話も特にしません。
ちょっと煽ったタイトルを正すなら「BtoB SaaS プロダクト導入の決め手になり得るアクセシビリティ」といった感じです。もっとアクセシビリティが日の目を見てもいいと思うし、アクセシビリティに取り組むことがもっと当たり前になれとは思っているので、「お金になれ! アクセシビリティィィッ!!」みたいな気持ちはあります。
私のアクセシビリティに対する理解
もう散々言われていますが改めて、アクセシビリティは高齢者や障害者のためだけの対応ではありません。ウェブアプリケーションを作る上で TypeScript が書けても、HTML / CSS の理解やそもそも HTTP というプロトコルの理解がなければ話にならないのと同じように、どんなに優れたものを作ろうとも、そこに到達できなければそれはナイものと同じです。使いやすさや使い勝手を語る前にアクセシブルであることが必要、という理解でいます。
何らかの目的、SmartHR で言えば人事労務業務に到達するためのあらゆる界面にアクセシビリティがある、とも認識しています。
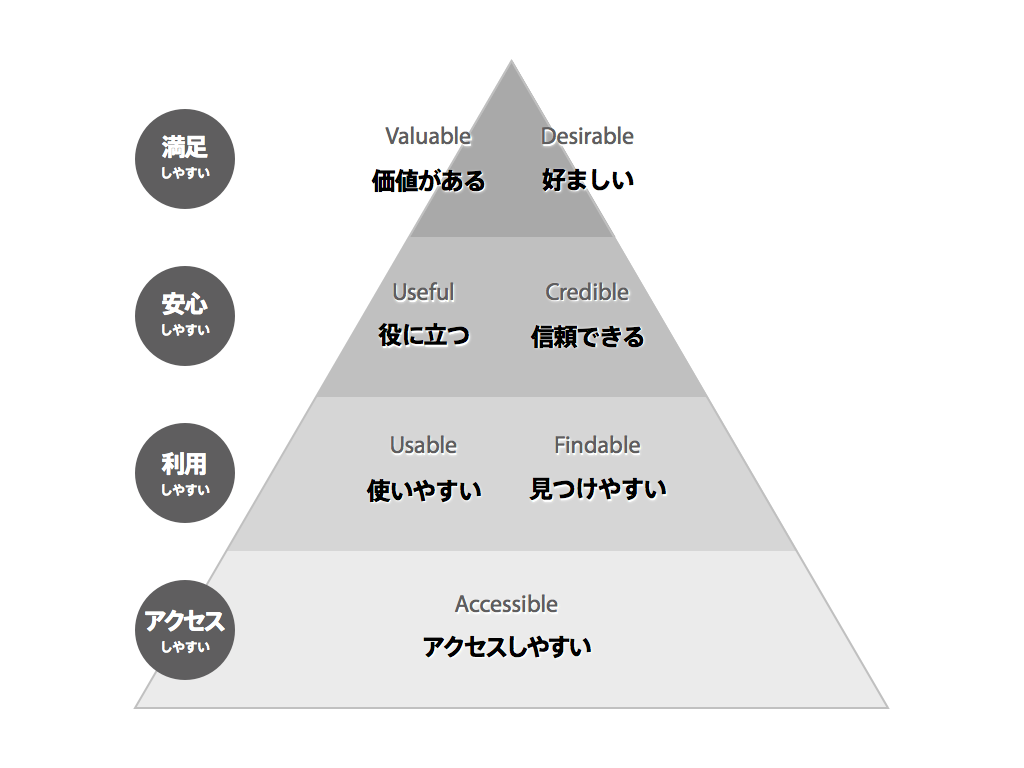
よく出てくる図、貼っておきますね。
 bookslope blog - Evaluation method of UX “The User Experience Honeycomb”
bookslope blog - Evaluation method of UX “The User Experience Honeycomb”
SmartHR におけるアクセシビリティの始まり
私の入社する前からプロダクトデザイナーやフロントエンドエンジニアにアクセシビリティへの課題意識はあったようです。ただ Slack や社内ドキュメントからアクセシビリティをキーワードに掘り起こした限り、SmartHR UI にプラグインが埋め込まれているのを見た以外、具体的な動きはなかったようです。
インターネットと人権に繋がりを見た私もアクセシビリティの専門家ではなく知識も乏しいため、初手、アクセシビリティの技術顧問として @masuP9 さんに着任いただきました(現在も私との 1on1 や SmartHR UI のアクセシビリティ観点でのレビューを主軸に活動いただいています)。これが 4 月上旬。
その月末に全社勉強会を開催し、そもそもをアクセシビリティとは何なのか? SmartHR がアクセシブルになると何が嬉しいのか? という話をダイバーシティ経営の推進や法定雇用率の引き上げ、超少子高齢社会と絡めて話しました。

また 5 月に行われたアクセシビリティの祭典 2020 に登壇し、「紙で行ってきた労務手続きをデジタル化した SmartHR は圧倒的にアクセシブルであり、これからはデジタルプロダクトとしてウェブアクセシビリティをトップダウン / ボトムアップの両施策でやってくよ」という旨の話をしました。
それから所属しているプロダクトデザイナーグループ(以下プロデザ)向けに、“社会の非合理を、ハックする” という会社のミッションに重ねて、“社会の非合理をつくりださない” というスローガンを展開するなどしました。
ウェブアクセシビリティ方針の策定と実行
その後、前述の全社勉強会や登壇を見た社内の方(デザイナーやエンジニアではない)から声をかけてもらえるようになったことから、意識が伝搬し始めているのだと判断し、取り組みを加速するため、まずはプロダクトに対するウェブアクセシビリティの対応方針を定めることにしました。
同時期に大企業の商談で “高齢者や障害者の利用” に関する質問が来たり、エンジニアからアクセシビリティ対応のロードマップはないのか? と突っつかれたこともありました。「アクセシビリティ課題が契約や解約に繋がる未来」がすぐそこに来ているという事実、ワクワクしちゃいますね!
これがだいたい 7 月の末くらい。
SmartHR のウェブアクセシビリティ対応方針
だいたい次のような感じです。ウェブアクセシビリティ基盤委員会(以下 WAIC)のウェブアクセシビリティ方針策定ガイドラインに則りました。
- 「社会の非合理をつくりださない」というスローガンの元、JIS X 8341-3:2016 への対応を目指す
- 対象範囲は SmartHR UI コンポーネント
- 目標適合レベルはシングル A
- 一部レベル AA の達成基準を含む
SmartHR のほぼすべてのプロダクトで SmartHR UI というコンポーネントが使われているため、ここから攻めることに決めました。どんな状況でもある程度対応できるようまずはシングル A(最低限マシンリーダブルおよびキーボード操作可能)を目指す、としました。
(書き忘れてましたが、SmartHR における横断プロジェクトは基本的に兼務であり、機能開発を主戦場とした個々人の努力によって成り立っています。すごい。語弊ありそうだけど、まぁだいたいあってる。SmartHR UI や SmartHR Design というデザインシステムの取り組み、このアクセシビリティの取り組み、ほかプロダクト開発以外の横断プロジェクトはだいたい有志による兼務です。)
ウェブアクセシビリティテスト実施へ
視界の隅で(Slack 上で)アクセシビリティに興味がありそうな QA の方を見ていたので、巻き込んでテストスケジュールを引いていきました。masuP9 さんが東京都新型コロナウイルス対策サイトで使っていたスプレッドシートを参考に SmartHR UI に置き換え、達成基準ごとに今回のテストに適用するかどうかと役割分担をしました。
(そこそこ数の多い SmartHR UI コンポーネントを、達成基準で一覧化したチェックシートを作ったときは軽い絶望感に襲われました)
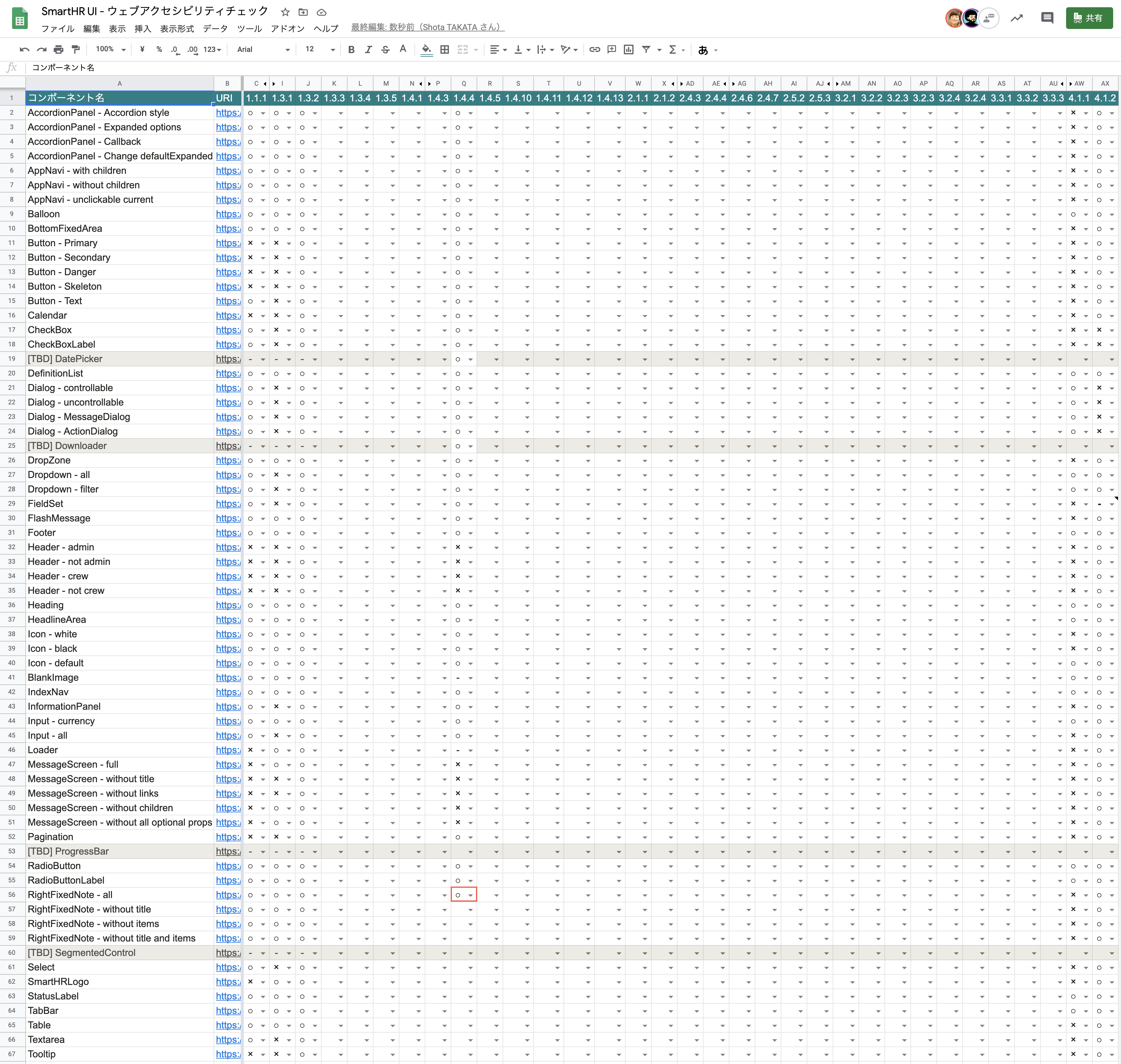
 実際に使っているスプレッドシート(から個人情報を抜いたもの)がこちら。
実際に使っているスプレッドシート(から個人情報を抜いたもの)がこちら。
分担はマークアップが関わってくる達成基準とそうでない達成基準に分け、担当は仮置きするも、各々の裁量で横取りしてもらう形としました。
テストから SmartHR UI への実装
ざっくり進め方は次のような感じ。
- WCAG の達成基準解説書を読む
- SmartHR UI のコンポーネントを片っ端からテストしていく
- 気がついたことをすべてスプレッドシートにメモする
- SmartHR UI の課題としてチケット化する
- SmartHR UI の構成員が解決していく
ウェブアクセシビリティに対する知識を持っていないので WCAG の達成基準解説書を読み理解するところから始めました。Slack に雑にメモしながら読み進め、解説書が難しく何言ってるのかさっぱりわからない、こっちの基準とこっちの基準で同じようなこと言ってるけど違いは何? みたいな質問は Slack 上で masuP9 さんに随時答えていただきました(Ameba のアクセシビリティガイドラインや freee のアクセシビリティー・ガイドラインも解釈の補足になるのでよく読みます!)。
テストはとにかく片っ端から SmartHR UI コンポーネントを舐めていき DevTools やコードを行き来しながら進めていきました(常に Storybook をタブで開いていて、これもまた圧があった)。

達成基準 4.1.1 構文解析は再テストが苦痛になるのが目に見えていたので、雑な Chrome 拡張を作るなどして気持ちを落ち着かせました(<body> 直下決め打ちで Nu Html Checker に投げてる😇)。
ウェブアクセシビリティの解決方法は一通りではなく、また知識が人に依存しませんよう🙏にという気持ちもあったので、チケットは詳細な対応方法までは書かずに上げています。また、テスト自体は目的ではないので、別の達成基準に該当するであろう課題もすべてチケット化しました。
チケット化後は SmartHR UI チームに委ねました(有志なので私も参加している)。幸いなことに、構成員の理解にも助けられ対応優先度はスッと高めてもらえました。
(余談)WAI-ARIA オーサリング・プラクティスの輪読会
ウェブアクセシビリティ方針の策定とほぼ同時期に、フロントエンドエンジニアを中心として(プロデザからも 2 名)WAI-ARIA オーサリング・プラクティス 1.1 を輪読する勉強会が始まりました。毎週 1 時間がっつり、7 人くらいが参加し続けていて、安定した熱量があります。
題材が静的なマークアップではなく、アプリケーション然としたデザインパターンなため、SmartHR UI や普段の仕事に落とし込みやすく、SmartHR UI に実装してくる人もいました。WAI-ARIA の特性上、絶対解がないためあーでもないこーでもないと議論することも理解に繋がっています。
SmartHR UI や各プロジェクトのリファインメントでアクセシビリティ対応の実装方針を議論しているときに「あっ これ WAI-ARIA 勉強会でやったとこだ!」というやりとりが数多くありました。この輪読会が SmartHR のウェブアクセシビリティに力を与えているのは間違いなさそうです。

成果
テスト自体もまだ終わってませんが、8–12 月の 4 ヶ月に皆の協力をもって挙げられた成果はだいたい次のような感じです。
- テストの進捗: 100% 🎉
- チケット化件数: 約 57 件
- 対応済みチケット件数: 41 件(チケット数に対して 72%)
- 勉強会の数: 19 回(大小問わず)
着実に SmartHR UI はアクセシブルになっていってるし、それを使ったプロダクトもアクセシブルになっています。
その他やったこと
こんなこともあったなという備忘録です。
- 支援技術の使い方勉強会(VoiceOver をサラッと)
- プロダクトのリリースノートにアクセシビリティ欄追加(サポートの方に声を掛けて二つ返事で実現🙏)
- アクセシビリティ技術顧問による 5 周年サイトのアクセシビリティチェック会企画(つい先日)
- 営業資料になりそうなスライド作成(とりあえずチャレンジしたものの、使えそうなものはさっぱり出来ず)
- ESG プロジェクトへの協力(まだヒアリング受けただけ)
腕力による短期決戦、ではなく文化による持続活動
(振り返ってたらちょっと自分でも飽きてきてしまったので)少し気分を変えてアクセシビリティの取り組みについて考えていることを書いてみます。
腕力によるプロジェクト進行にはスピード感があるものの再現性がありません。一見うまく行ったように見えても、それを支えているのは特定の個人が発揮するカリスマ性や専門性で、その人がやめれば遅かれ早かれ仕組み(だと思っていたもの)が崩れる、というのはよくある話です。
会社に必要である長期的な成長に寄り添い根を生やすには、泥臭く草の根的な活動で仲間を増やすしかありません。それなりに大きい組織で “何か” が当たり前になるためには根を生やす土壌が必要で、その土壌は時間をかけた文化の醸成でしか築くことはできません(社会の急激な変化に依ることはある)。だから SmartHR のアクセシビリティの取り組みも専門家による牽引ではなく、いつか当たり前になるよう持続的な活動をしていきます。
SmartHR は自分たちのプロダクトが誰に力を与えるのかわかっている
たぶん。おそらく。
アクセシビリティの取り組みを大きな苦労なく(私はだいたい 30% くらいの稼働)進められているのは SmartHR という組織にあると考えています。それは人事労務業務を取り扱っているからなのか、時代の流れなのか、何なのかわかりませんが。
契約や解約というお金に繋がっているという理由もありますが、これだけ真っ当に人権に向き合い、マークアップや言葉に向き合っていける組織は少ないんじゃないかと。
アクセシビリティに興味関心を示している方、監視して見ています!
声をかけてくれた方、嬉しかった、忘れていません!
マイノリティに手を差し伸べたいというカスタマーサクセスの方も、地方営業で思うところがある営業の方も、SmartHR らしい CSR を考えている法務の方、伊藤亜紗さんに影響を受けたマーケティングの方、プロダクトの文言などの読みやすさから言葉のデザインを率いてくれてるサポートチーム、その他勝手にやっていき勢なエンジニアの方、当たり前だよね? というプロデザの方々。
この職種や職能の多様性は「界面の突破性 ≒ 人事労務業務への接近性 = アクセシビリティ」と考えるととても心強い。
そうそう自発的に行われている施策もあります。
巻き込める人がいればどんどんやっていくぞ! 一緒にやっていきましょう!
ぼんやり考えている今後
ボトムアップでゲリラ的に始めたアクセシビリティの取り組みですが、これからも地道に少しずつやっていきます。
近いうちに取り組もうと考えてるのは次のような感じ。
- まずはコンポーネントをピカピカに磨き上げる
- テスト結果を公表する(胸を張って SmartHR はアクセシビリティを高めていると言う)
- ドキュメントやテスト環境など後退しない仕組みを作る(腐敗防止層みたいなイメージ)
- 磨かれたコンポーネントを使ったアクセシブルなレイアウトパターンを作っていく(アクセシビリティに関心のないエンジニアでもある程度アクセシブルな開発に)
- QA の巻き込み、サポートチームとの連携
SmartHR UI という開発に根付いた武器があるので、デザインシステムに取り込み開発者の方が強く意識しなくてもアクセシブル、という状態が理想です。
プロダクトの改善はユーザーの声に耳を済ませ、課題ベースで取り組んでいきます。
最後に
以上、振り返ってみると約半年の取り組みとしてはスピード感をもって取り組めているのではないかと思います。
アクセシビリティの取り組みが当たり前になってほしいと思いつつ、そのためにも BtoB SaaS の成功事例として見本になるような動きをしていきたいですね!
以下、求人情報です。