Google Fonts が font-display に対応する 🎉
Google I/O 2019 で Google Fonts の font-display サポートが発表されたらしい!
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP:900|Noto+Serif+JP&display=swap" rel="stylesheet">これは嬉しい。font-display=swap を足せばいいだけ。
5/14 追記: display=swap が最終的な構文に決まりました。
まだ正式発表されてないけど、嬉しいのでこのブログにも適用しておいた。これまでは PerfPerfPerf が提供していたスニペットをつかっていた。Web Font Loader って手もあるけど、あれは日本語では気持ち悪すぎるよね(読みこまれた文字からグニョグニョと切り替わっていく)。

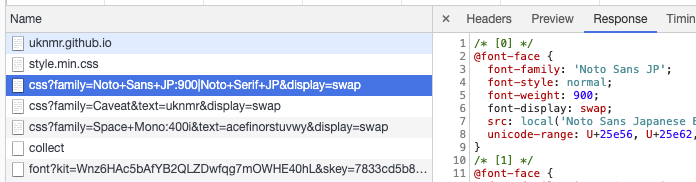
5/14 追記: font-display: swap なレスポンスが返ってくるようになった!
GitHub に Issue が上がってから 2 年半強、1 年以上色んな人が関わってきたらしい。
Addy の Twitter スレッドを見る限り API の変更はなさそう。嘘でした、リリース時にはパラメーターが font-display から display になってるかも、とのこと。
個人的にはデフォルトでもいいんだよ?という気持ち。これにならって他のフォント配信サービスも頑張ってほしい。
あとは Android の WebView が対応すればもう日本でもあまり心配なくウェブフォントつかっていける気がする。いや、Xperia の Noto Sans / Serif JP 周りの扱いもどうにかしてほしい。